Thomas Sentier
Shopping List Creator

Summary
In 2017 I created an app in Unity that would help me generate a simple shopping list, tailored on my own needs. When I heard about Flutter in 2018 (a UI Toolkit provided by Google) I decided to upgrade that app.
Overview

The idea behind the whole App was to optimize the process of groceries shopping. I knew that there are many apps that would help me create a shopping list, but non would do exactly what I wanted.
Besides, this small app was a perfect use case to learn the basics of app development with Flutter.
For my needs the app had to fulfill the following requirements:
– Calculate required food amount based on what is left in my fridge and for how many days I want the food to last.
– Have the possibility to sort the list in such a way that the travel distance in the groceries store gets minimized.
– The app has to be as modular as possible in order to be used in any scenario.
Features
Calculating food amount

Calculating food amount
The first requirement’s goal was to save time before going out shopping.
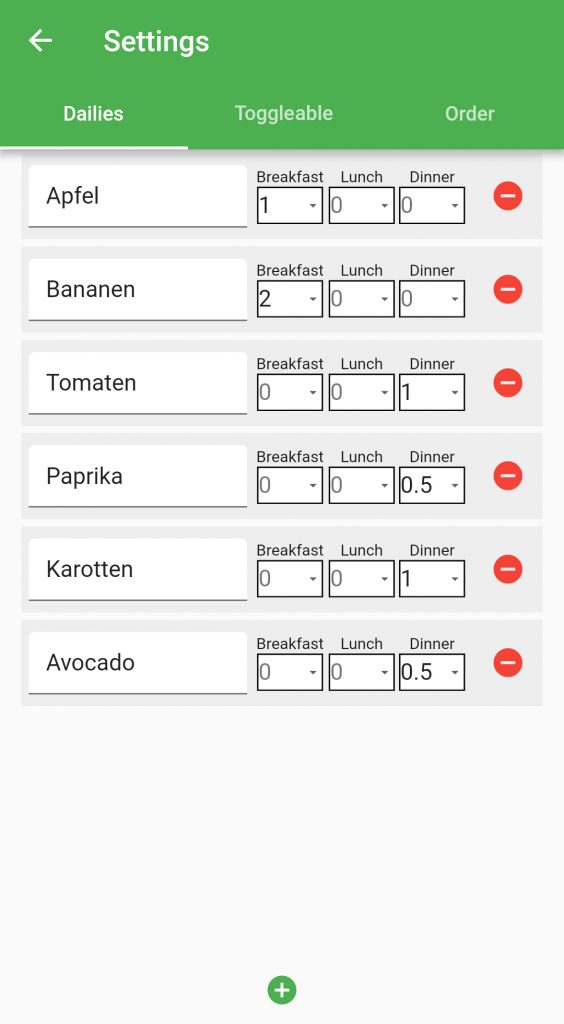
In the settings menu the user has the possibility to create a new “Daily supply” and input how much of this supply is required for breakfast, lunch and/or dinner.
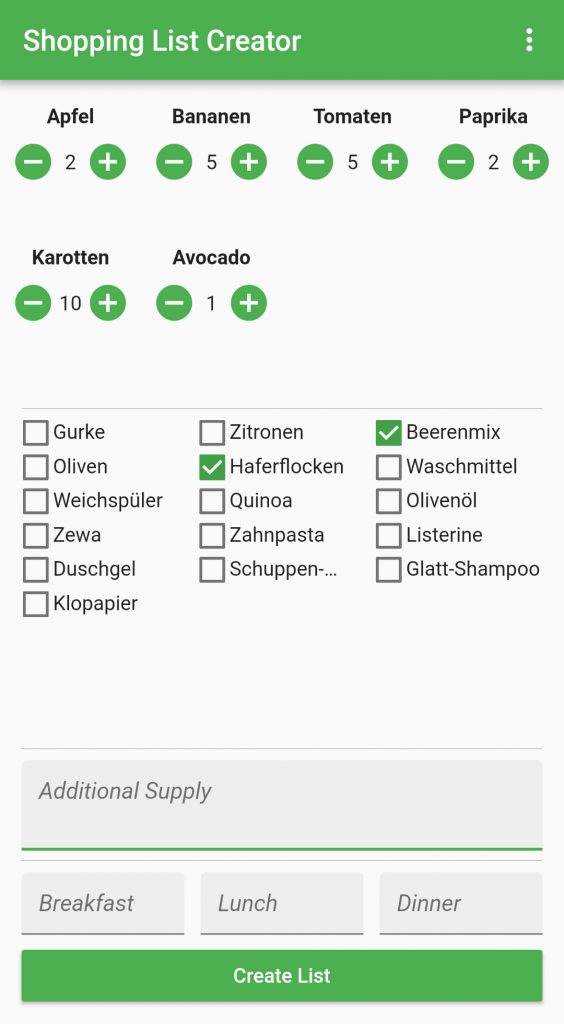
When creating a shopping list the user simply inputs how much of that supply is still left in the house and for how many meals the next run to the groceries store should last.
Based on the user’s input the app automatically calculates the required amount and shows it on the created list.
This function was purely implemented in order to save time. This way the user does not have to calculate how many supplies are needed.
Creating an efficient path
Creating an efficient path
The goal behind the second functionality was to save time during shopping. Instead of running back and forth, from aisle to aisle, in the groceries store the user can sort the supplies based on the sorting in his/her favorite store.
Once inside the store the shopping list can then be followed from top to bottom in an effective way.
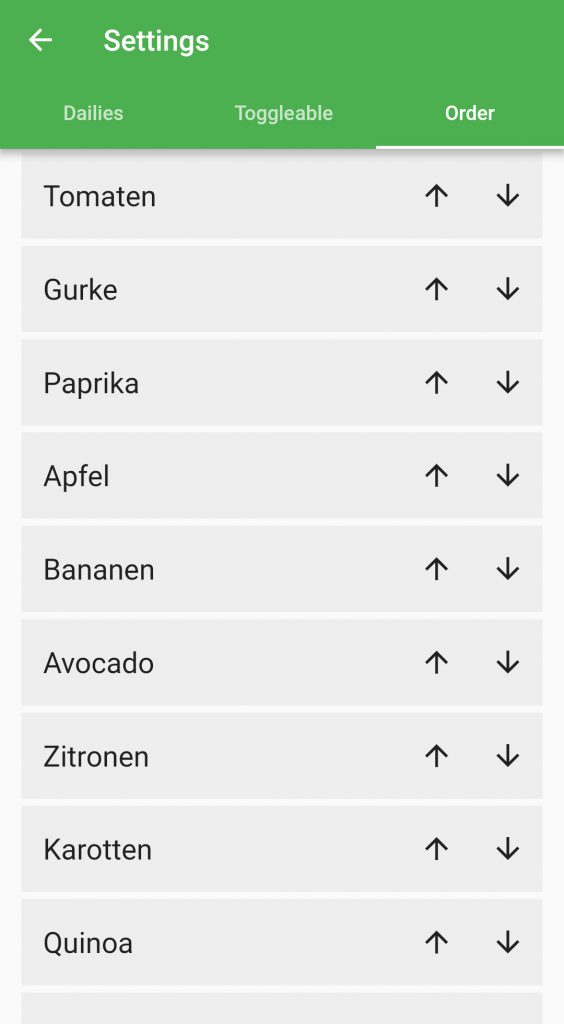
The “Order” menu simply grabs all supplies that have been set up in the app. The various entries can then be moved up or down to create the desired sorting.
Since this sorting order is completely customizable it is also possible to create a favorite pattern for any store, although my main goal was to create the most efficient pattern with the shortest travel distance.

Making the app modular

Making the app modular
The final goal was to make the app useful in any scenario and not only for the weekly groceries shopping.
In order to achieve this I first added an “Additional Supply” text field which gives the possibility to type anything that will be added at the bottom of the shopping list. This way it is possible to add anything on the list, for example for feasts or over events.
Finally I added what I call “Toggle-able supply” next to the daily supplies in the settings menu. This feature can be used for things that are not bought regularly and not used daily, for example detergent.
While creating a shopping list the user can simply toggle these supplies, if required, and they will appear in the given order on the shopping list.
Additional development
Additional development
In addition to those 3 goals I wanted to learn a bit more about native Android coding. In Unity many functionalities are built into the engine but with Flutter I had to dive in Android native code and use the references on developer.android.com to achieve what I wanted.
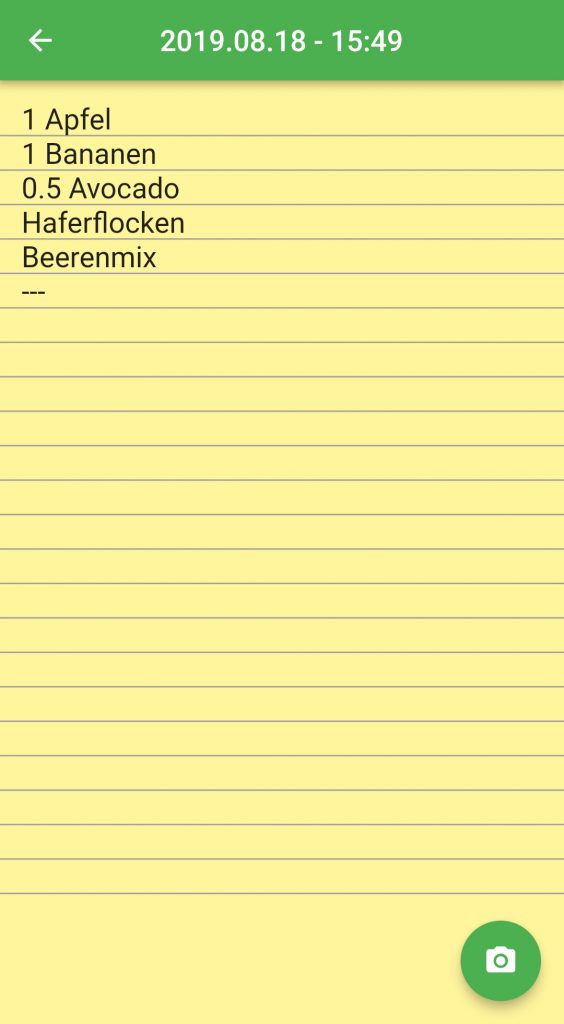
The biggest part I wanted to learn was Notifications. My goal was that the shopping list gets saved as a screenshot, which can in turn be opened by tapping on a notification.
Achieving this took me a few weeks, because I did not expect the work required to open an image inside the default Gallery/Photos app from a notification.
But by doing this I learn a lot about Intents, PendingIntents, NotificationBuilder, Uri and Permissions. My Android knowledge has improved greatly just by implementing that functionality.
Later on I added two buttons to the notification, one to directly show the image, the other one to delete it and clear the notification.


Improvements
As with any app, a lot of improvements can be done in the future:
I would love to implement some kind of machine learning into the app, as I have always been a fan of AI.
My idea behind this would be to learn the users behavior and it’s supply requirements in order to suggest an automatically created list. Therefore decreasing the required time before shopping even more.
For example if the user buys detergent every 6 weeks the AI could pick up on that behavior and automatically suggest it after the next 6 weeks.
A second goal using AI would be to automatically guess the current supply left in the house based on previous behavior.
Right now it would be possible to reduce the daily supplies, based on what the user has set for breakfast, lunch and/or dinner. Although if the user skips a meal or eats something else then this calculation would not be accurate.
The AI could pick up on a behavior like ordering food twice a week and make a more accurate guess of the remaining supply.